Flowchart
A flowchart is a type of diagram that represents an algorithm, workflow or process, showing the steps as boxes of various kinds, and their order by connecting them with arrows. This diagrammatic representation illustrates a solution model to a givenproblem. Flowcharts are used in analyzing, designing, documenting or managing a process or program in various fields.[1]
Overview

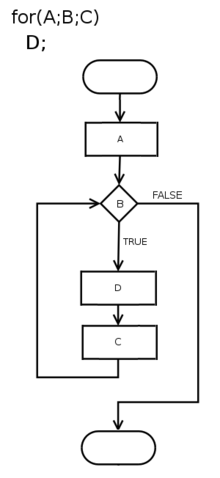
Flowchart of a for loop
Flowcharts are used in designing and documenting simple processes or programs. Like other types of diagrams, they help visualize what is going on and thereby help understand a process, and perhaps also find flaws, bottlenecks, and other less-obvious features within it. There are many different types of flowcharts, and each type has its own repertoire of boxes and notational conventions. The two most common types of boxes in a flowchart are:
- a processing step, usually called activity, and denoted as a rectangular box
- a decision, usually denoted as a diamond.
A flowchart is described as "cross-functional" when the page is divided into differentswimlanes describing the control of different organizational units. A symbol appearing in a particular "lane" is within the control of that organizational unit. This technique allows the author to locate the responsibility for performing an action or making a decision correctly, showing the responsibility of each organizational unit for different parts of a single process.
Flowcharts depict certain aspects of processes and are usually complemented by other types of diagram. For instance, Kaoru Ishikawa defined the flowchart as one of the seven basic tools of quality control, next to the histogram, Pareto chart, check sheet,control chart, cause-and-effect diagram, and the scatter diagram. Similarly, in UML, a standard concept-modeling notation used in software development, the activity diagram, which is a type of flowchart, is just one of many different diagram types.
Nassi-Shneiderman diagrams and Drakon-charts are an alternative notation for process flow.
Common alternative names include: flow chart, process flowchart, functional flowchart, process map, process chart, functional process chart, business process model, process model, process flow diagram, work flow diagram, business flow diagram. The terms "flowchart" and "flow chart" are used interchangeably.
The underlying graph structure of a flowchart is a flow graph, which abstracts away node types, their contents and other ancillary information.
History
The first structured method for documenting process flow, the "flow process chart", was introduced by Frank and Lillian Gilbreth to members of the American Society of Mechanical Engineers (ASME) in 1921 in the presentation "Process Charts: First Steps in Finding the One Best Way to do Work".[2] The Gilbreths' tools quickly found their way intoindustrial engineering curricula. In the early 1930s, an industrial engineer, Allan H. Mogensen began training business people in the use of some of the tools of industrial engineering at his Work Simplification Conferences in Lake Placid, New York.
A 1944 graduate of Mogensen's class, Art Spinanger, took the tools back to Procter and Gamble where he developed their Deliberate Methods Change Program. Another 1944 graduate, Ben S. Graham, Director of Formcraft Engineering at Standard Register Industrial, adapted the flow process chart to information processing with his development of the multi-flow process chart to display multiple documents and their relationships.[3]In 1947, ASME adopted a symbol set derived from Gilbreth's original work as the "ASME Standard: Operation and Flow Process Charts."[4]
Douglas Hartree in 1949 explained thatHerman Goldstine and John von Neumannhad developed a flowchart (originally, diagram) to plan computer programs.[5] His contemporary account is endorsed by IBM engineers[6] and by Goldstine's personal recollections.[7] The original programming flowcharts of Goldstine and von Neumann can be seen in their unpublished report, "Planning and coding of problems for an electronic computing instrument, Part II, Volume 1" (1947), which is reproduced in von Neumann's collected works.[8]
Flowcharts became a popular means for describing computer algorithms. The popularity of flowcharts decreased in the 1970s when interactive computer terminalsand third-generation programming languagesbecame common tools for computer programming. Algorithms can be expressed much more concisely as source code in suchlanguages. Often pseudo-code is used, which uses the common idioms of such languages without strictly adhering to the details of a particular one.
Nowadays flowcharts are still used for describing computer algorithms.[9] Modern techniques such as UML activity diagramsand Drakon-charts can be considered to be extensions of the flowchart.
Types
Sterneckert (2003) suggested that flowcharts can be modeled from the perspective of different user groups (such as managers, system analysts and clerks) and that there are four general types:[10]
- Document flowcharts, showing controls over a document-flow through a system
- Data flowcharts, showing controls over a data-flow in a system
- System flowcharts, showing controls at a physical or resource level
- Program flowchart, showing the controls in a program within a system
Notice that every type of flowchart focuses on some kind of control, rather than on the particular flow itself.[10]
However, there are several of these classifications. For example, Andrew Veronis (1978) named three basic types of flowcharts: the system flowchart, the general flowchart, and the detailed flowchart.[11] That same year Marilyn Bohl (1978) stated "in practice, two kinds of flowcharts are used in solution planning: system flowcharts and program flowcharts...".[12] More recently Mark A. Fryman (2001) stated that there are more differences: "Decision flowcharts, logic flowcharts, systems flowcharts, product flowcharts, and process flowcharts are just a few of the different types of flowcharts that are used in business and government".[13]
In addition, many diagram techniques exist that are similar to flowcharts but carry a different name, such as UML activity diagrams.
Building blocks
Common symbols
The American National Standards Institute(ANSI) set standards for flowcharts and their symbols in the 1960s.[14] The International Organization for Standardization (ISO) adopted the ANSI symbols in 1970.[15] The current standard was revised in 1985.[16]Generally, flowcharts flow from top to bottom and left to right.[17]
Other symbols
- Data File or Database represented by a cylinder (disk drive).
- Document represented as a rectangle with a wavy base.
- Manual input represented by quadrilateral, with the top irregularly sloping up from left to right like the side view of a keyboard.
- Manual operation represented by atrapezoid with the longest parallel side at the top, to represent an operation or adjustment to process that can only be made manually.
- Parallel Mode represented by two horizontal lines at the beginning or ending of simultaneous operations[17]
- Preparation or Initialization represented by an elongated hexagon, originally used for steps like setting a switch or initializing a routine.
For parallel and concurrent processing theParallel Mode horizontal lines[19] or a horizontal bar[20] indicate the start or end of a section of processes that can be done independently:
- At a fork, the process creates one or more additional processes, indicated by a bar with one incoming path and two or more outgoing paths.
- At a join, two or more processes continue as a single process, indicated by a bar with several incoming paths and one outgoing path. All processes must complete before the single process continues.[20]
Software
Diagramming
Any drawing program can be used to create flowchart diagrams, but these will have no underlying data model to share data with databases or other programs such as project management systems or spreadsheet. Some tools such as yEd, Inkscape and Microsoft Visio offer special support for flowchart drawing. Many software packages exist that can create flowcharts automatically, either directly from a programming language source code, or from a flowchart description language.
There are several applications and visual programming languages[21] that use flowcharts to represent and execute programs. Generally these are used as teaching tools for beginner students. Examples include Flowgorithm, Raptor. LARP,Visual Logic, and VisiRule.



Comments
Post a Comment